Latest features & highlights
v6.7
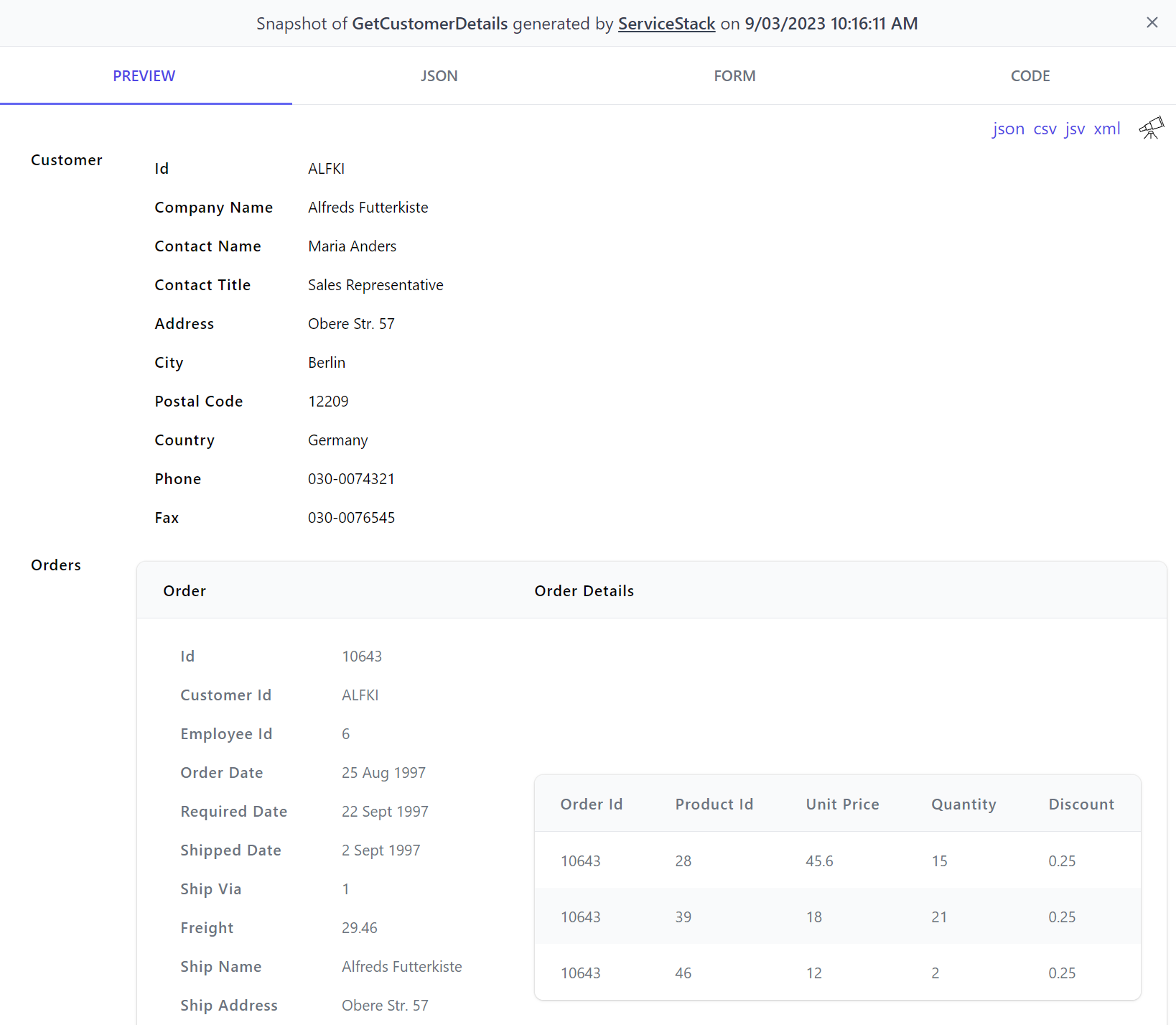
New Auto API HTML Page for all APIs!
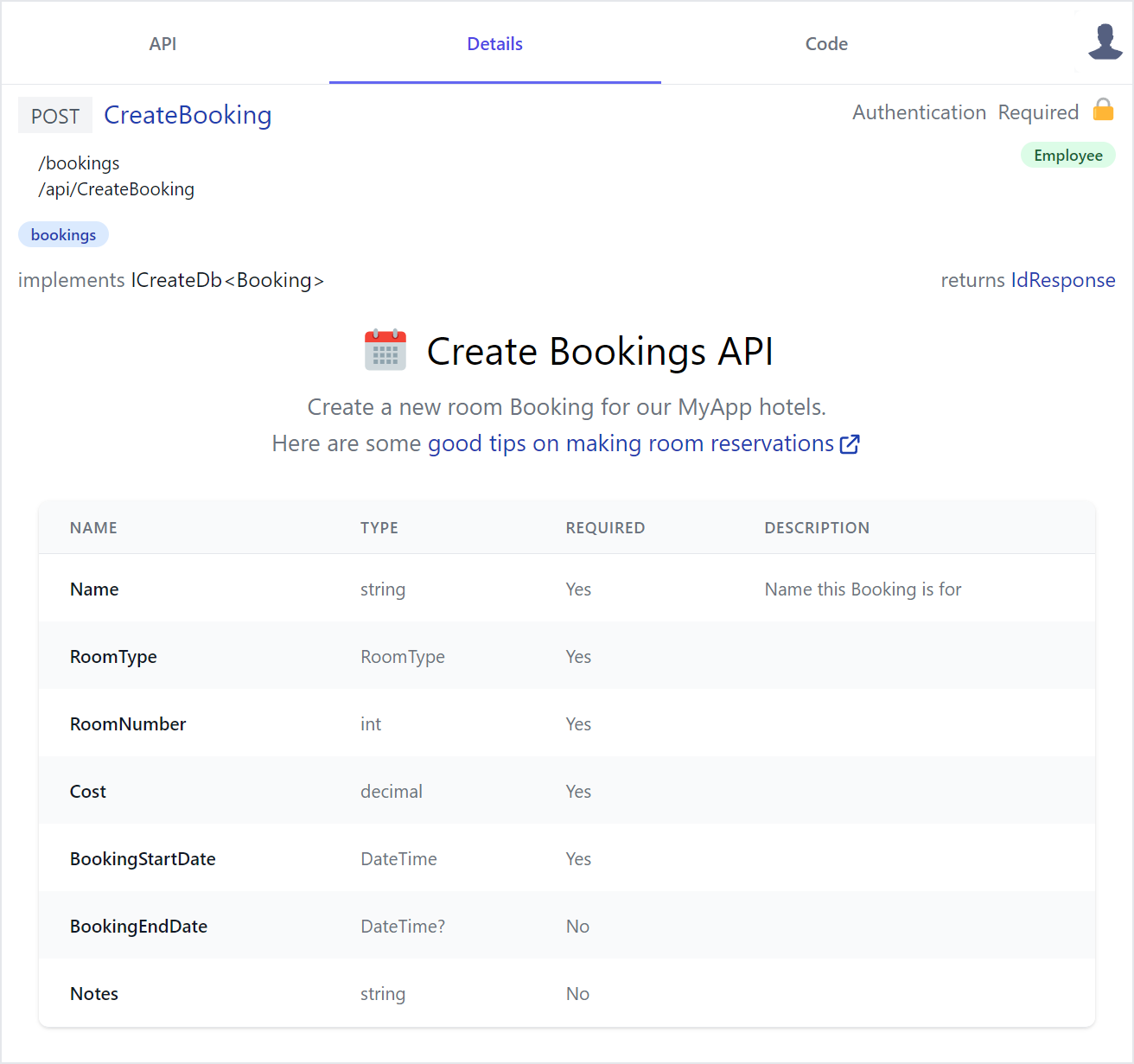
The new Auto HTML Page is the best way to visualize, inspect and integrate with your APIs which provides instant utility for API consumers in consuming your APIs with a built-in API Response Visualizer, JSON syntax highlighting, integrated Postman-like UI and API SDK integration all-in-one.
A nice benefit of ServiceStack’s API Design is that consuming APIs are fundamentally all done the same way in all languages, which just requires adding a dependency containing a generic ServiceClient which can be used to call any ServiceStack API using the typed DTOs copied directly from the API docs page to enable an end-to-end typed API without any external tooling or build steps.
Vue AutoQueryGrid Component for Auto CRUD UIs
The new AutoQueryGrid component is the last high-productivity component missing from the Vue Tailwind Component Library to reach feature parity with Blazor Tailwind Component Library.
It enables an Effortless CRUD UI without any external dependencies, tooling or build steps, generating a capability-based UI for the currently authenticated user, enabling full CRUD functionality through the App’s auth-protected AutoQuery APIs, validated by the APIs Declarative Validation Rules utilizing optimal Form Inputs for each C# property type with contextual validation binding, that displays its results in a rich formatted data grid customized with APIs Declarative UI Attributes.
New Vue 3 Locode, API Explorer & Admin UIs
With access to all components needed, we’ve taken this opportunity to modernize all of ServiceStack’s built-in UI’s that were previously written with petite-vue and have rewritten them with Vue 3 and the Vue Components Library, which has become our preferred UI technology stack for all of ServiceStack’s built-in UIs.
Ultimately the new Vue 3 UIs should appeal to a lot more use-cases with better reuse and customizability using the full Vue 3 framework and 3rd Party ecosystem for creating more compelling and interactive UIs.
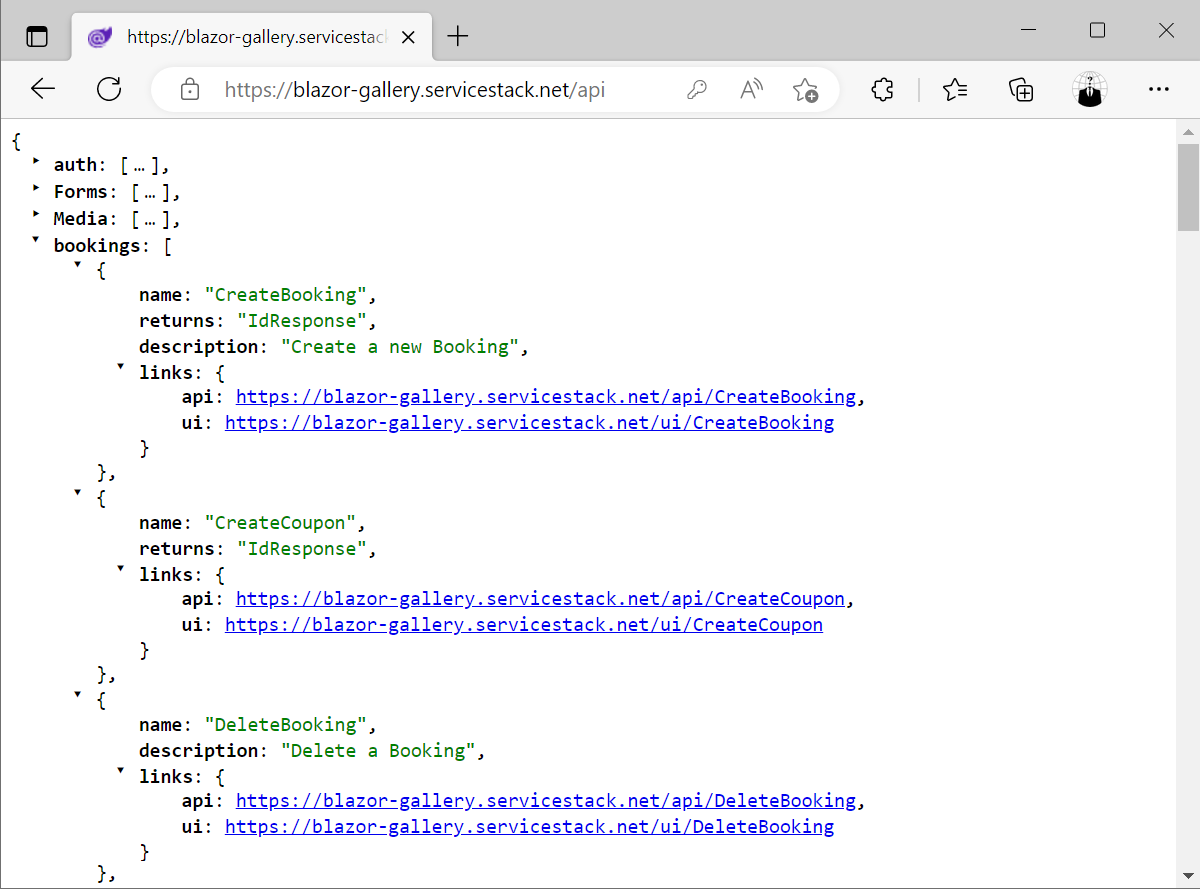
New API Index Page
The /api route is now being used as an opportunity to improve API Discovery by returning an App’s public APIs grouped by user-defined tags with direct links to the API endpoint, viewing it in API Explorer and in Locode for AutoQuery APIs.
v6.6
New Tailwind Razor Pages & MVC Templates
The new Tailwind Razor Pages & MVC Templates enable rapid development of Modern Tailwind Apps without the pitfalls plaguing SPA development:
- vue-mjs - Flagship Vue.mjs template with OrmLite, AutoQuery, boosted htmx links & static pre-rendered blogs
- razor-tailwind - Simple Razor Pages Template without DB or pre-rendering
- mvc-tailwind - Want to use MVC Identity Auth and Entity Framework
- web-tailwind - Empty tailwind template with no web framework configured
- vue-vite - Vite + TypeScript in a simpler JAMStack Vite SPA App
- vue-ssg - Vite + TypeScript in an advanced JAMStack Vite SSG App
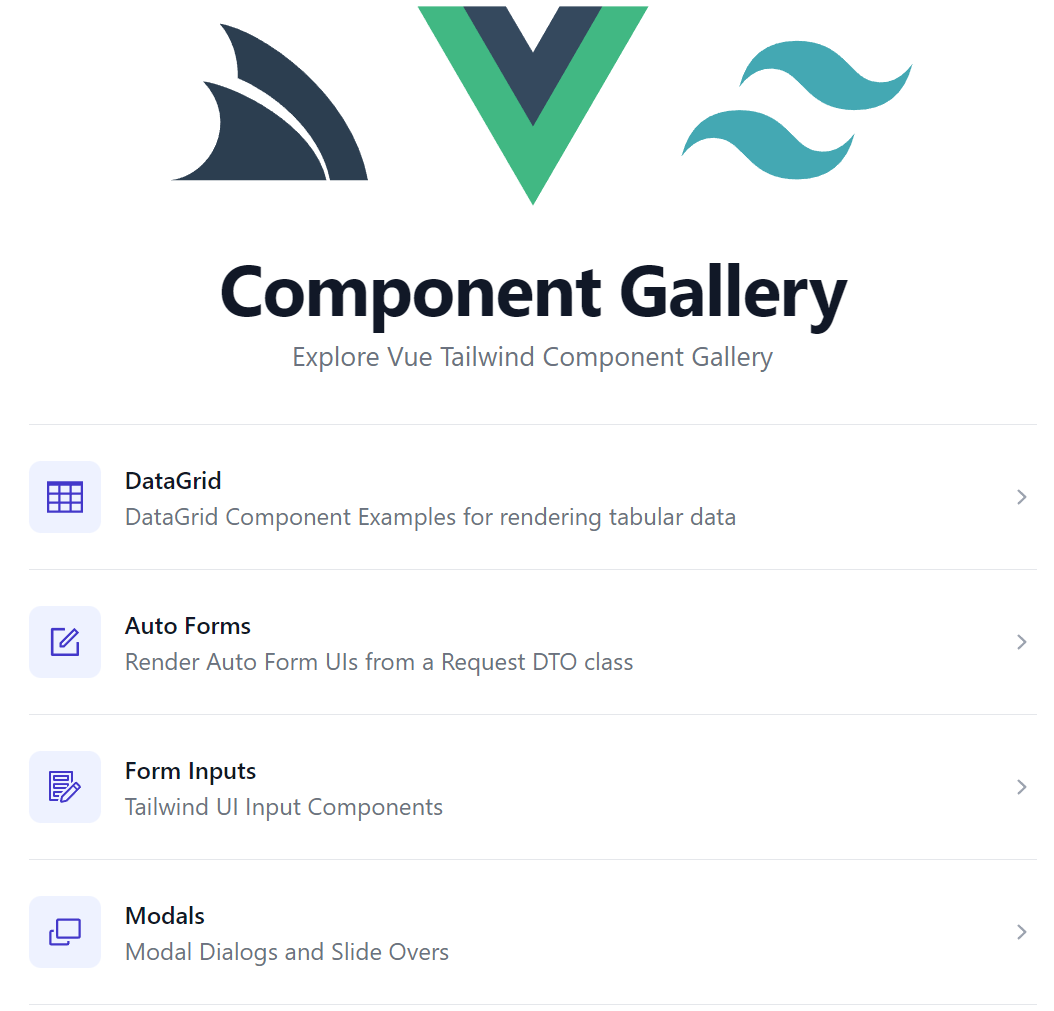
Vue 3 Tailwind Components
To maximize productivity, all new Vue Tailwind templates are pre-configured to use the feature-rich Vue 3 Taiwlind Library.
@servicestack/vue is our growing Vue 3 Tailwind component library with a number of rich Tailwind components useful in .NET Web Apps, including DataGrids, Auto Forms, Modals, Slide Overs, Navigational Components, Formatters, standard HTML Form Input controls inc. FileInput, Autocomplete, TagInput - all with integrated contextual validation binding.
It’s our cornerstone library for enabling a highly productive dev model across our Vue.js Tailwind Project templates that we’ll be continuing to invest in to unlock even greater productivity - watch this space!
ES6 JS Module Add ServiceStack Reference
The new ES6 classes provide a productive type-safe development model during development but can also be referenced as-is in JS Module scripts and run natively in browsers to enable instant typed API integrations without any build tools!
To achieve this the ES6 classes are annotated with JSDoc type hints in comments which enjoys broad support in IDEs and tools like TypeScript where it can be used to provide type information in JavaScript files.
They’re now a first-class Add ServiceStack Reference language supported language complete with IDE integration in the latest ServiceStack Plugins for VS .NET and JetBrains IDEs.
Static prerendered Markdown Razor Pages
Prerendering static content is a popular technique used by JAMStack Apps to improve the performance, reliability and scalability of Web Apps that’s able to save unnecessary computation at runtime by generating static content at deployment which can be optionally hosted from a CDN for even greater performance.
As it’s a valuable performance optimizing technique it’s included in the vue-mjs template to show how it can be easily achieved within a Razor Pages App. Since prerendered content is only updated at deployment, it’s primarily only useful for static content like markdown powered blogs.
For those interested in utilizing this optimization we’ve published details on how this works in the Prerendering Razor Pages blog post.
v6.5
Blazor Dark Mode Everywhere
Tailwind has revolutionized how we style our Web Apps with its mobile first design system that’s dramatically simplified creating maintainable responsive Web Apps. It also excels at adding support for Dark Mode with its first-class dark: modifier allowing the use of standard tailwind classes to specify what elements should look like when viewed in Dark Mode.
We’re happy to announce that Dark Mode support has been added to all ServiceStack.Blazor Tailwind components and all Blazor Tailwind project templates where you’ll be able to toggle on/off Dark Mode with the new DarkModeToggle component.
New Blazor Components
The ServiceStack.Blazor component library continues to expand with exciting new Components and improvements, including:
- Autocomplete - Rich content Input to quickly search & select items
- TagInput - UX friendly input for managing a list of strings like words or tags
- FormStyle.Card - Render Auto Forms from POCO classes in a Card Layout
- NavList - Beautiful Nav Links list component with Icons + Descriptions
- Colored Buttons - Render buttons in different primary Tailwind colors
- SelectInput Expressions - Declaratively define Select Input Options
- Custom Edit & Create Forms - Use forms in custom AutoQueryGrids
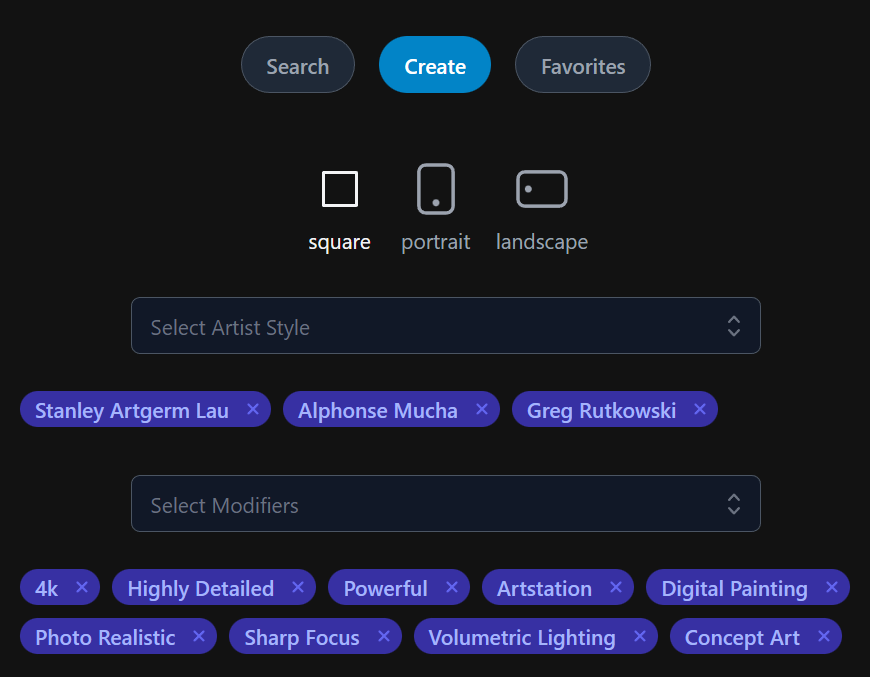
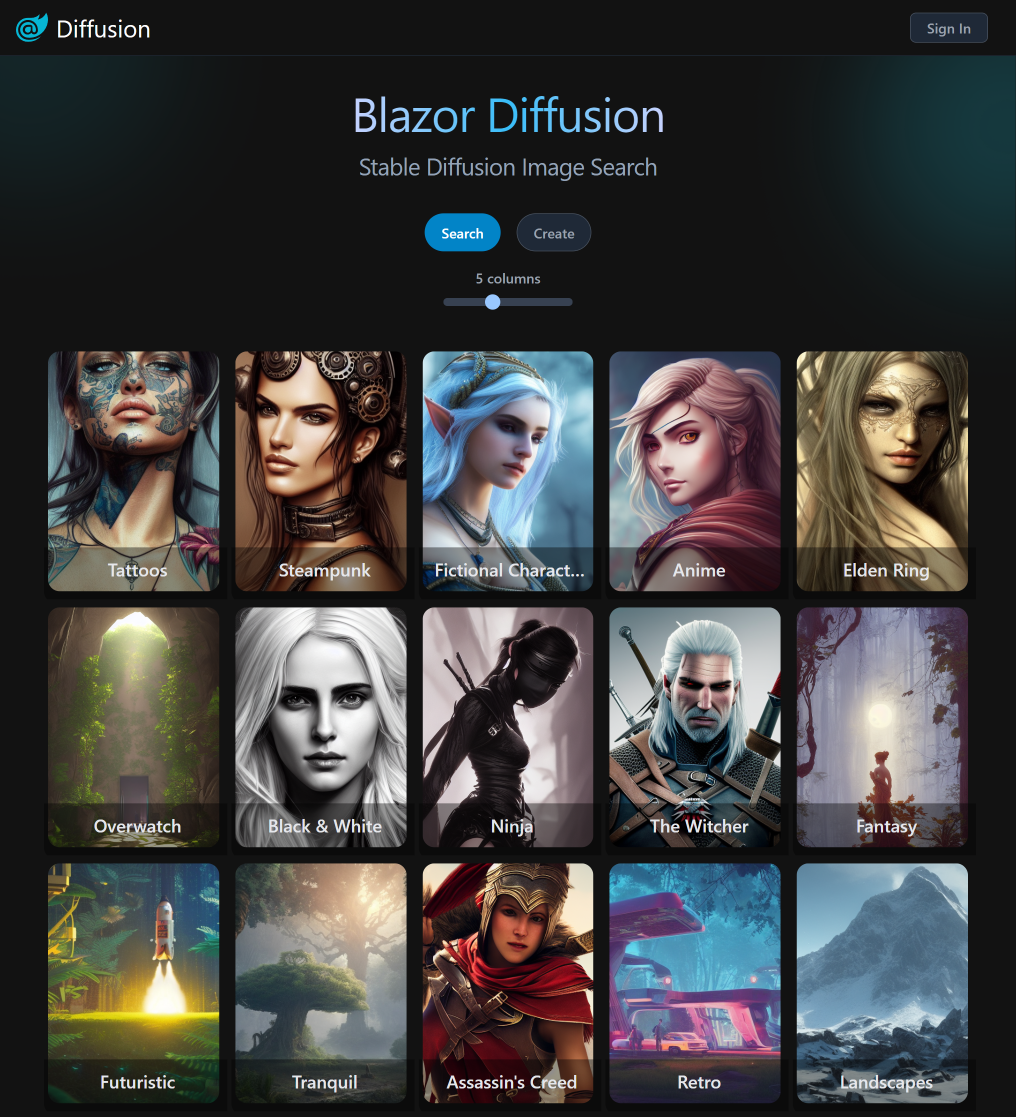
Blazor Diffusion
The goal of our increasing Blazor investments is to enable a highly productive and capable platform for rapidly developing a majority of internal Apps CRUD functionality as well as enabling a hybrid development model where the management of Back office supporting tables can be quickly implemented using custom AutoQueryGrid components freeing up developers to be able to focus a majority of their efforts where they add the most value - in the bespoke Blazor UI’s optimized customer-facing UX.
To best demonstrate its potential we’ve created blazordiffusion.com - a new ServiceStack.Blazor App front-end for Stable Diffusion - a deep learning text-to-image model that can generate quality images from a text prompt. It’s a great example of Hybrid Development in action where the entire user-facing UI is a bespoke Blazor App that’s optimized for creating, searching, cataloging and discovering Stable Diffusion generated images, whilst all its supporting admin tasks to manage the back office tables that power the UI were effortlessly implemented with custom AutoQueryGrid components.
Universal Blazor API Components
The recommendation to access DB’s directly in Blazor Server components encourages a more tightly-coupled and less reusable & testable architecture than the traditional well-defined API dev model used in client/server Mobile & Desktop Apps or Web SPA Apps like Blazor WASM.
To achieve the best of both worlds, we’ve enabled support for utilizing the In Process Service Gateway in Blazor Server Apps which lets you retain the traditional client/server dev model for invoking your Server APIs In Process - avoiding any serialization, HTTP networking or even Kestrel middleware overhead to invoke your APIs directly!
This enables using the exact same source code to call APIs in Blazor Server and WASM which allows us to develop reusable Blazor Components to invoke the same Server APIs that serve Web, Mobile and Desktop Apps in Blazor Server Apps.
v6.4
RAD Blazor
We’re excited to announce exciting new Blazor Components enabling a compelling a Rapid Application Development platform for Blazor Apps delivering many of the productivity benefits previously limited to locode.dev.
Our new native Blazor Components allows for a beautiful progression story where you can start with a Database-First Locode solution to instantly generate Data Models and CRUD APIs around your existing databases that thanks to the new AutoQueryGrid Blazor component will be able to trivially implement both CRUD UI’s and optimized Blazor UIs in the same Blazor App.
Blazor Server Template
We’re happy to announce our new Blazor Server App template offering a number compelling advantages over Blazor WASM, including:
- A superior dev model and debugging experience
- Improved live-reload and faster iterative dev cycles
- Full access to .NET Server functionality
- Better start times & UI responsiveness
- Less complexity from unnecessary client project or pre-rendering solutions
Blazor Component Gallery
ServiceStack.Blazor Components gives you the ideal development workflow without compromise. Effortless, highly productive, API integrated Rich Blazor UI Components with 100% Server model reuse and integrated contextual validation.
To better showcase our growing Blazor functionality we’ve created new Blazor Gallery websites showcasing usage of available rich Blazor Components for rapidly develop beautiful Tailwind Web Apps available in both Blazor Server and Blazor WASM Web Apps.
Debug DB Migrations from IDE
We’ve continued improving our story around Code-First DB Migrations and have created a new video demonstrating how it can be used to maintain DB Schema migrations under a typical development workflow.
As they encourage a structured workflow for incremental development of new App features we’ve upgraded all modern jamstacks.net templates to adopt DB Migrations for creating and populating their App DB.
A benefit of DB Migrations being implemented in a library instead of wrapped up behind an external tool, is that it’s better integrated and more versatile in supporting more executable options like being able to run from code, a feature the new MigrationTasks Explicit TestFixture benefits from enabling DB Migrations to be run or debugged directly from within your IDE.
v6.3
Simple Code-First DB Migrations
We’re excited to share the next release of ServiceStack which sees the introduction of our simple Database Migration solution with Code-First DB Migrations which advances OrmLite’s light-weight code-first development approach with a simple change based migration solution that facilitates the code-first development workflow of OrmLite.
Starting from a seamless quick install and supporting multiple running options from command-line tooling, IDE run npm scripts, run, debug & verify from unit tests and integrated with our GitHub Action deployments where only successful migrations are deployed.
Instead of relying on generation by an opaque tool, this code-first approach treats DB Migrations like any other maintainable & logically structured code written by developers where it maintains a connected audit history in source control together with the feature that needs the schema changes.
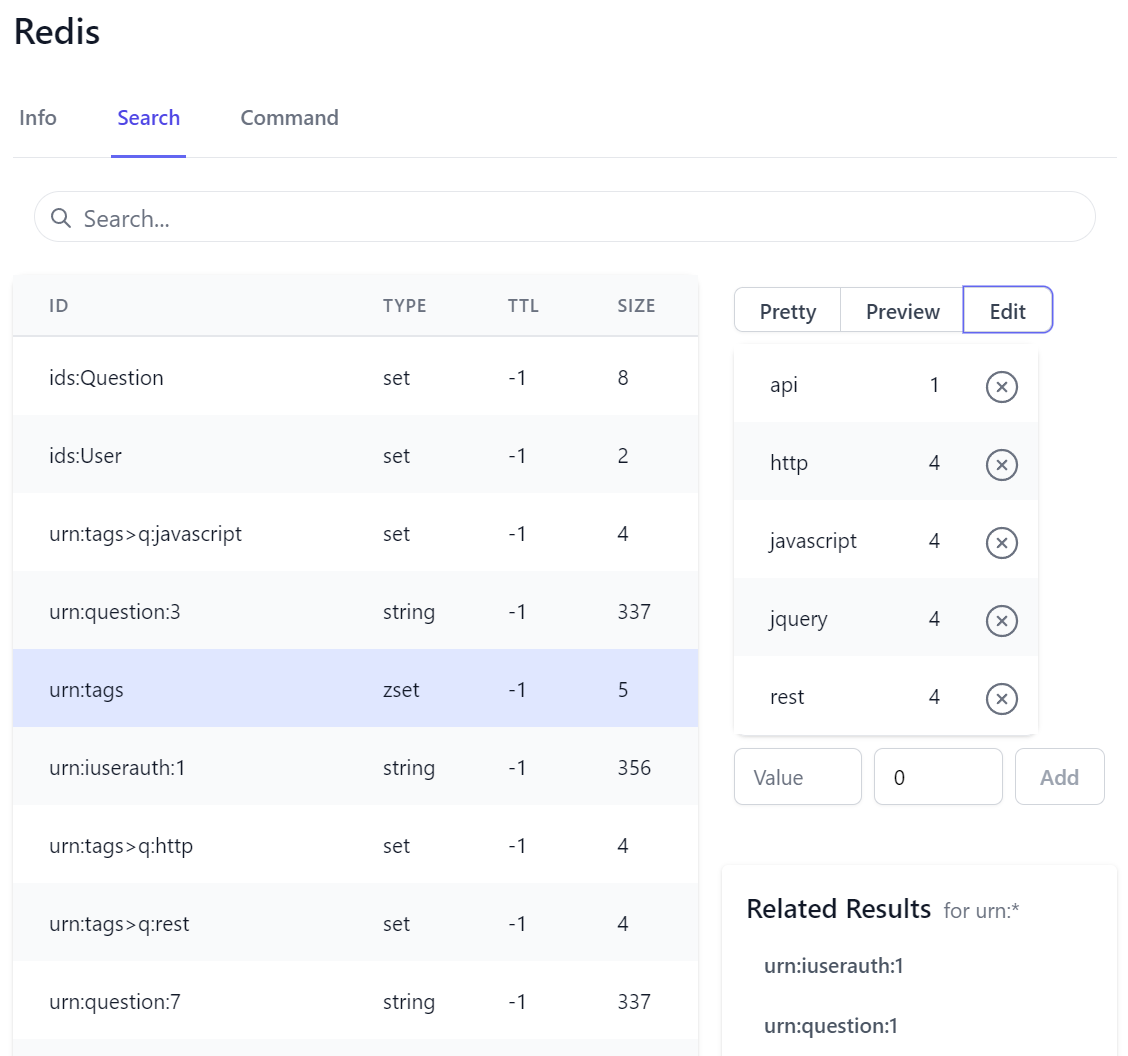
Manage App Redis Servers with Redis Admin
The Redis Admin UI lets you manage your App’s configured Redis Server with a user-friendly UX for managing core Redis data types, simple search functionality to quickly find Redis values, quick navigation between related values, first class support for JSON values and a flexible command interface and command history to inspect all previously run redis commands that’s easily editable & rerun.
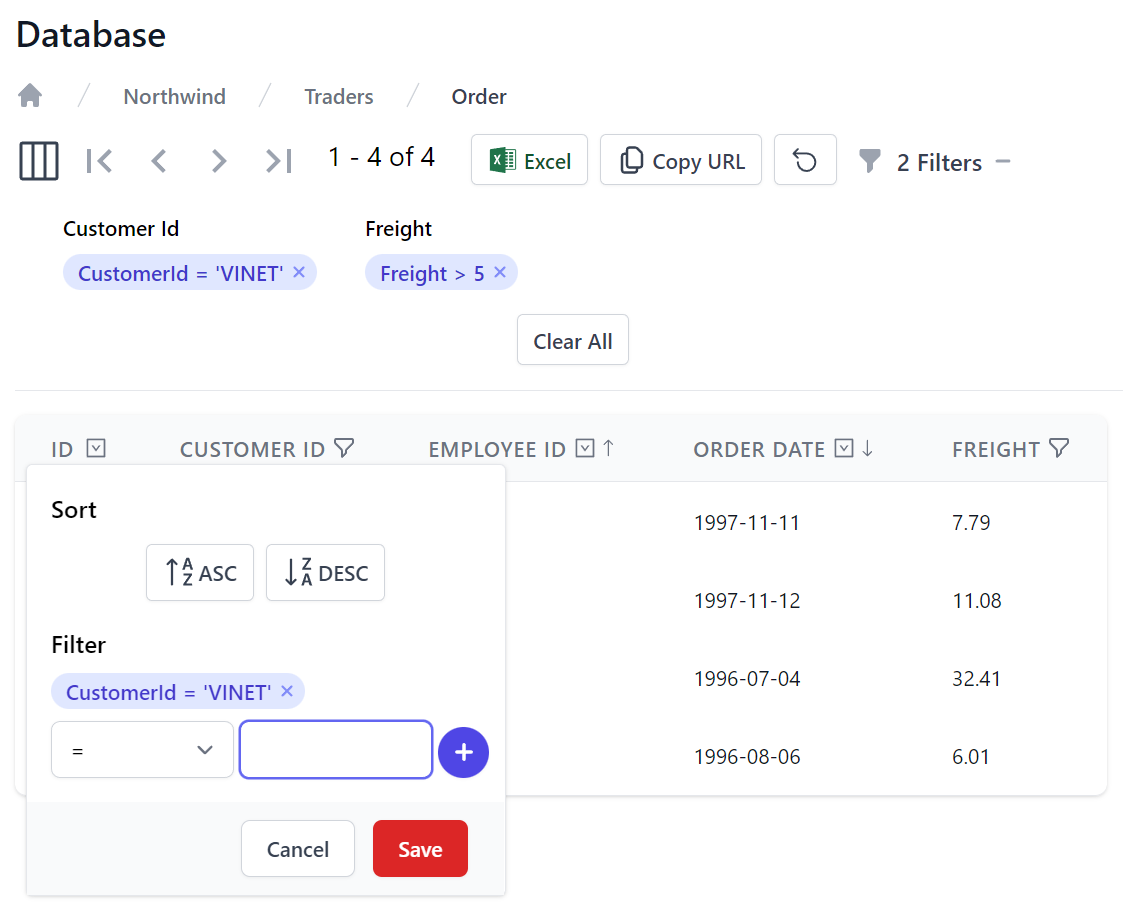
Browse App RDBMS Tables with Database Admin
The new built-in Database Admin UI lets you quickly browse your App’s configured RDBMS schemas and tables, which without any additional configuration your App’s configured databases, their schemas, tables and any registered named connections will be navigable from the home page where they’ll be browsable with a familiar tabular search results grid, similar in appearance and functionality to Locode’s Auto UI where their resultsets can each be personalized with flexible query preferences and filtering options that’s persisted across browser restarts.
v6.2
Beautiful Blazor Tailwind Template
The feature-rich Blazor WASM Tailwind template us ideal for teams with strong C# skills building Line Of Business (LOB) applications who prefer utilizing Tailwind’s modern utility-first CSS design system to create beautiful, instant-loading Blazor WASM Apps.
All Blazor WASM templates incorporate prerendering to achieve their instant load times that greatly benefits the built-in markdown pages with great SEO
Create Litestream Apps and Save 10x on Hosting
Having achieved the best architecture for delivering max value and performance with our jamstacks.net templates, the last expensive vital component used in most Web Apps is hosting of their expensive managed databases. Despite most RDBMS’s being OSS and free of licensing costs, major cloud companies continue to charge artificially high hosting costs to provide redundant hosting of App data.
Litestream lets us avoid these expensive hosting costs by providing transparent per-second replica backups to inexpensive managed storage, enabling latency-free queries, simplified hosting architectures at vastly reduced hosting costs.
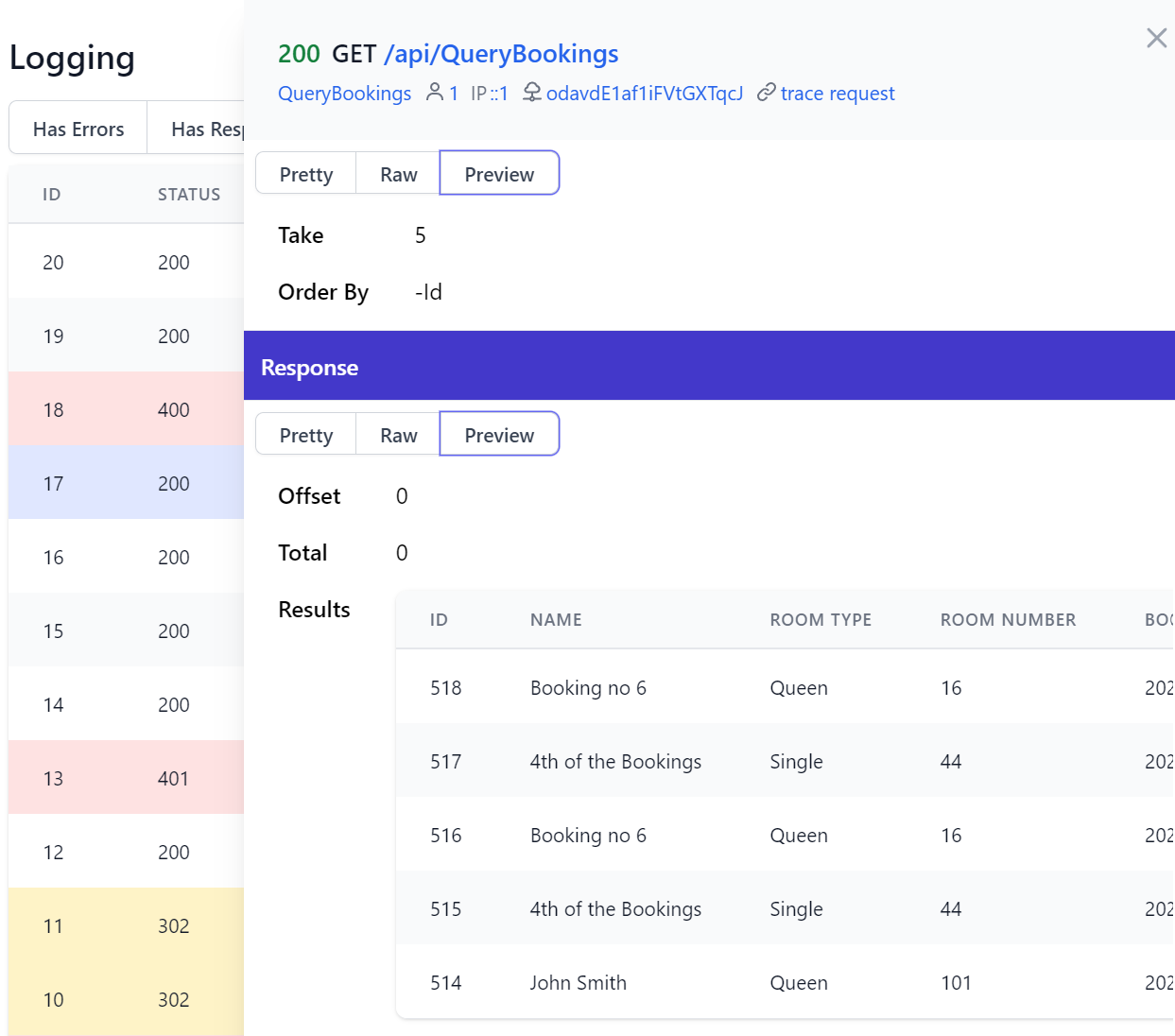
Gain real-time insights with built-in Profiling
The new Request Logging & Profiling UIs bring an invaluable new level of observability into your App, from being able to quickly inspect and browse incoming requests, to tracing their behavior from their generated events in the new Diagnostic Source capabilities added all throughout ServiceStack, which both power the new UIs and enables new introspectability from code where you can now to tap in to inspect & debug when each diagnostic event occurs.
Manage DB Validation Rules with Validation UI
The DB Validation feature leverages the existing Declarative Validation infrastructure where it enables dynamically managing Request DTO Type and Property Validators from a RDBMS data source which immediately takes effect at runtime that carries the same performance profile at runtime as they can be optionally cached where they’ll only need to be re-hydrated from the database after modification.
v6.1
Rapid Application Development with Locode
We’re excited to announce locode.dev, our Rapid Application Development solution to quickly develop beautiful Full Stack CRUD Apps around AutoQuery APIs, suitable for a wide number of use-cases including:
- Rapid prototyping by creating an instant UI around existing Database-First RDBMS tables
- Declarative Code-First development model with unprecedented customizability (exportable from Database-First)
- Hybrid Apps with a custom UI to optimize common workflows whilst using Locode’s Auto UI to manage Back office tables
As Locode’s UI is built on top of ServiceStack’s industrial strength AutoQuery APIs, Hybrid Apps can benefit from its superior end-to-end typed development model for creating Web, Mobile & Desktop Apps.
Database-First Development Model
Using AutoQuery’s AutoGen enables the quickest way to modernize an existing database by dynamically creating Data Models & AutoQuery CRUD APIs from RDBMS table schemas at runtime.
Locode provides a highly functional UI out-of-the-box that doesn’t rely on code-gen that allows you to only override the Custom UI or Custom API implementation when needed resulting in a significantly smaller code-base to maintain as reflected in the comparitive code-bases of a customized Northwind Locode App vs the Northwind code-base of a popular RAD code-gen tool for .NET
| Locode Northwind | Radzen Northwind |
|---|---|
| ~120 lines of C# | ~4500 lines of C# (generated) |
| 29 lines custom Home Page | 10k+ lines of Angular HTML/TS (generated) |
Code-First Development Model
Code-First is the natural development model of AutoQuery Services which facilitates the majority of a System and its UI can be developed from simple, declarative C# POCOs to define the underlying RDBMS Schema Data Models and the precise typed API DTO Contracts of their surrounding AutoQuery & CRUD APIs. The Data and Service models can be further enhanced by ServiceStack’s vast declarative attributes where a significant amount of behavior, functionality and customization can be defined, ranging from:
- Customize how Data Models map to DB Tables & enlist RDBMS features
- Customize Serialization & API behavior
- Define AutoQuery & CRUD API behavior
- Define Validation Rules and Authorization restrictions
- Annotate & Document APIs
- Customize UI Behavior & Appearance
Hybrid Locode Apps with Blazor WASM
Locode’s declarative dev model lets you focus on your new App’s business requirements where its data model, API capabilities, input validation & multi-user Auth restrictions can be defined simply using annotated C# POCOs. This provides immense value at the start of the development cycle where functional prototypes can be quickly iterated to gather business requirements
Once requirements have solidified, its typed AutoQuery APIs can easily be reused to develop custom UIs to optimize important workflows.
Talent Blazor is a new App showcasing an example of this where its entire back-office functionality can be managed through Locode whilst an optimized Blazor WASM App is created to optimize its unique workflow requirements which also benefits from the superior productive dev model of its Typed APIs.
v6.0
FREE Individual & OSS Licenses
We’re starting off 2022 eclipsing an impressive milestone having crossed 100M+ NuGet downloads which we’re celebrating by making ServiceStack FREE for Individuals & collaborative OSS Projects.
We’ve also created 2 new community spaces for ServiceStack developers to engage with each other:
These new spaces are welcome to all users of the framework that we hope together with the new free licenses will encourage developers build and share their amazing creations with each other! 🎉
API Explorer
Now built into every ServiceStack v6 App is API Explorer - an instant integrated Postman and Swagger UI alternative to quickly Call and Explore your APIs.
The entire API Explorer UI is driven by the rich metadata around your APIs and AppHost’s registered plugins capturing greater knowledge about your APIs and is able to provide a smarter, richer and more optimized UX than what would be possible going through lowest common denominator specs like Open API.
With envious performance and unmatched customizability, API Explorer lets you easily incorporate gorgeous, rich, interactive API Documentation API Consumers will love who’ll be able to read its source code in their preferred programming language and easily call from their existing Client Apps.
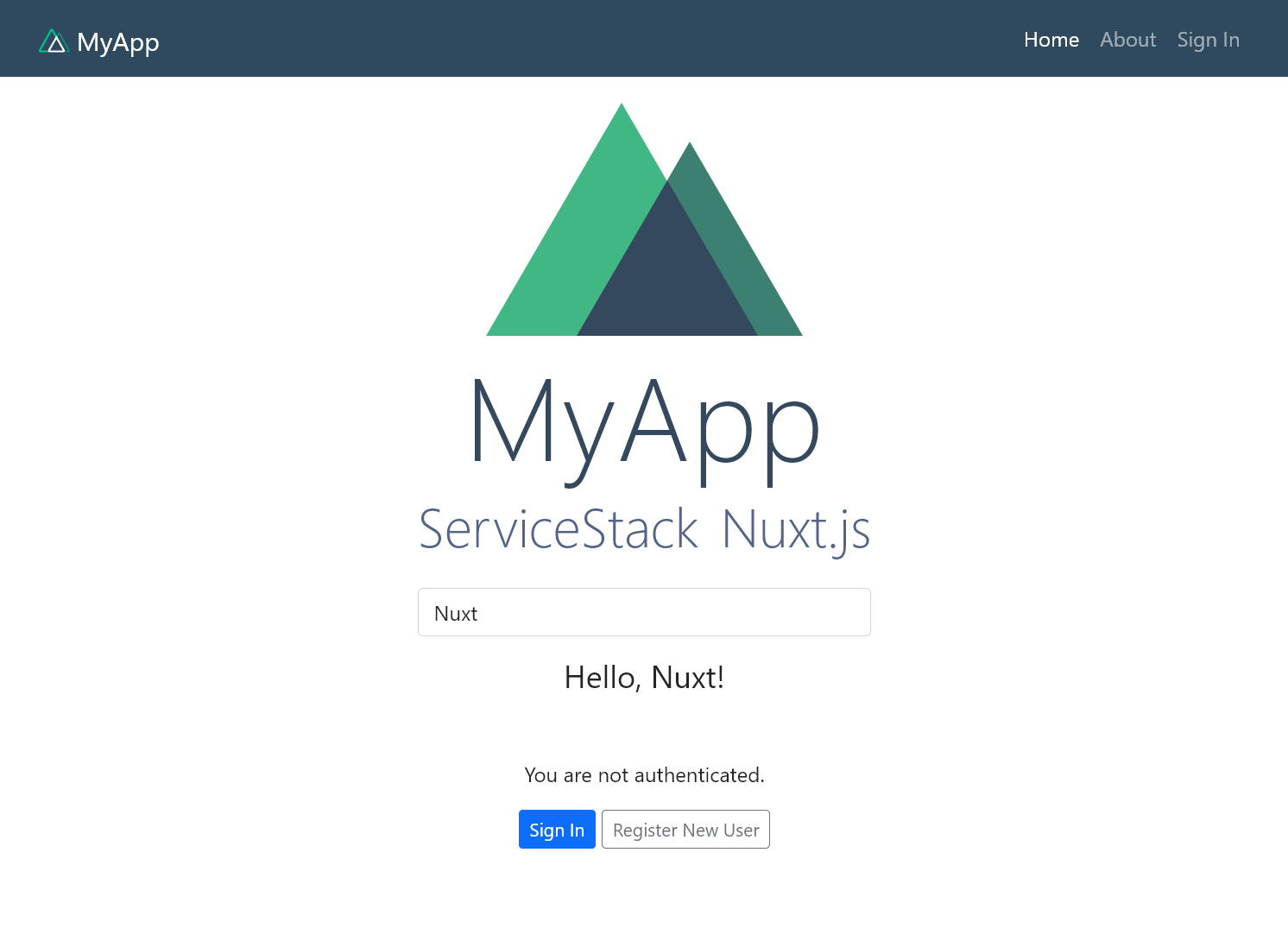
Blazor WebAssembly Jamstack Template
Our new Blazor WebAssembly (WASM) template is ideal for teams with strong C# skills building Line Of Business (LOB) applications. Utilizing an API First development model, the C# Blazor front-end is able to take advantage of the clean separation of ServiceStack APIs to enjoy instant frictionless 100% reuse of API Types as-is, without any reliance on any tooling or unproductive out-of-sync code-gen build steps interrupting developers workflow.
Together with new .NET Service Clients Apis it results in the ideal productive dev model to bind Blazor UIs to ServiceStack APIs.
Templates make use of ServiceStack.Blazor a new package of integrated functionality with ServiceStack, inc. JSON API HttpClient Factory, API-enabled base components & themable Bootstrap + Tailwind UI controls.
In addition to TODO MVC and CRUD UI examples demonstrating its productive dev model, it also includes pre-rendering solutions for instant load times & GitHub Actions for effortless optimal Jamstack CDN deployments.
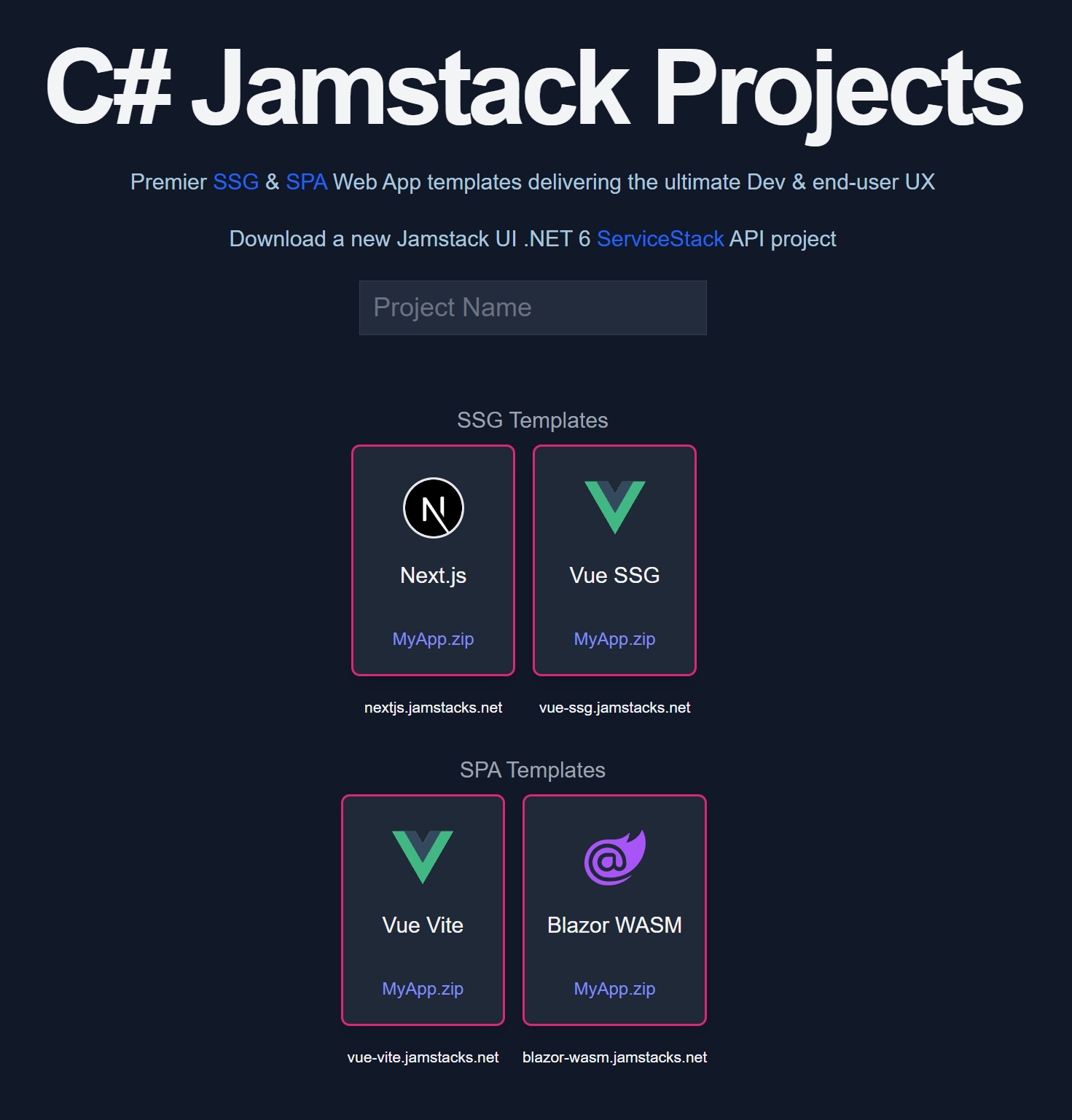
C# Jamstack Templates
ServiceStack’s new jamstacks.net templates encapsulates the latest technologies at the forefront of modern web development to deliver both a great developer experience and performant end-user UX.
Jamstack (JavaScript, APIs, and Markup) is a modern architecture pattern to build fast, secure and easy to scale web applications where pre-rendering content, enhancing with JavaScript and leveraging CDN static hosting results in a highly productive, flexible and performant system that takes advantage of CDN edge caches to deliver greater performance & efficiency at lower cost.
It’s quickly becoming the preferred architecture for modern web apps with benefits extending beyond performance to improved Security, Scale, Maintainability, Portability, Developer Experience & lower costs with your App’s pre-rendered static UI assets on Content Delivery Network (CDN) edge caches close to users locations.
These new templates represent the best-in class experiences for their respective React, Vue & Blazor WASM ecosystems each, packed with features & examples common in many websites including Integrated Auth, rich Markdown content as well as TODOs MVC and CRUD examples with built-in contextual validation binding. As such they’re now recommended over our existing SPA and C# MVC Templates.
v5.13
.NET 6 is here!
We’ve cut this release cadence short to focus on putting out a quality release to take advantage of the newest and best .NET runtime yet!
In a lot of ways .NET 6 marks the start of a new era for .NET with the first LTS release after the end of the .NET Framework and .NET Standard with only 1 actively developed runtime going forward.
We’re moving full-steam ahead and have standardized our new features onto .NET 6 with:
ServiceStackVS 2022 support
Visual Studio 2022 now has support for Add ServiceStack reference for C#/F#/VBNET/TypeScript!
ServiceStackVS can be found in the Extension Marketplace, and is installable straight from Visual Studio 2022.
.NET 6 Hosting Model migration guide
We’re now embracing .NET 6’s idiom and have rewritten all our mix gist config files to adopt its HostingStartup which is better able to load modular Startup configuration without assembly scanning.
This video guide shows how you can migrate your existing startup modules to use .NET 6 Hosting Model.
v5.12
Python ServiceStack Reference
Python is one of the worlds most popular programming languages which excels in a number of industries thanks to its ease of use and comprehensive libraries.
To maximize the experience for calling ServiceStack APIs within these environments ServiceStack now supports Python as a 1st class Add ServiceStack Reference supported language which gives Python developers an end-to-end typed API for consuming ServiceStack APIs, complete with IDE integration in PyCharm as well as built-in support in x dotnet tool to generate Python DTOs for a remote ServiceStack instance from a single command.
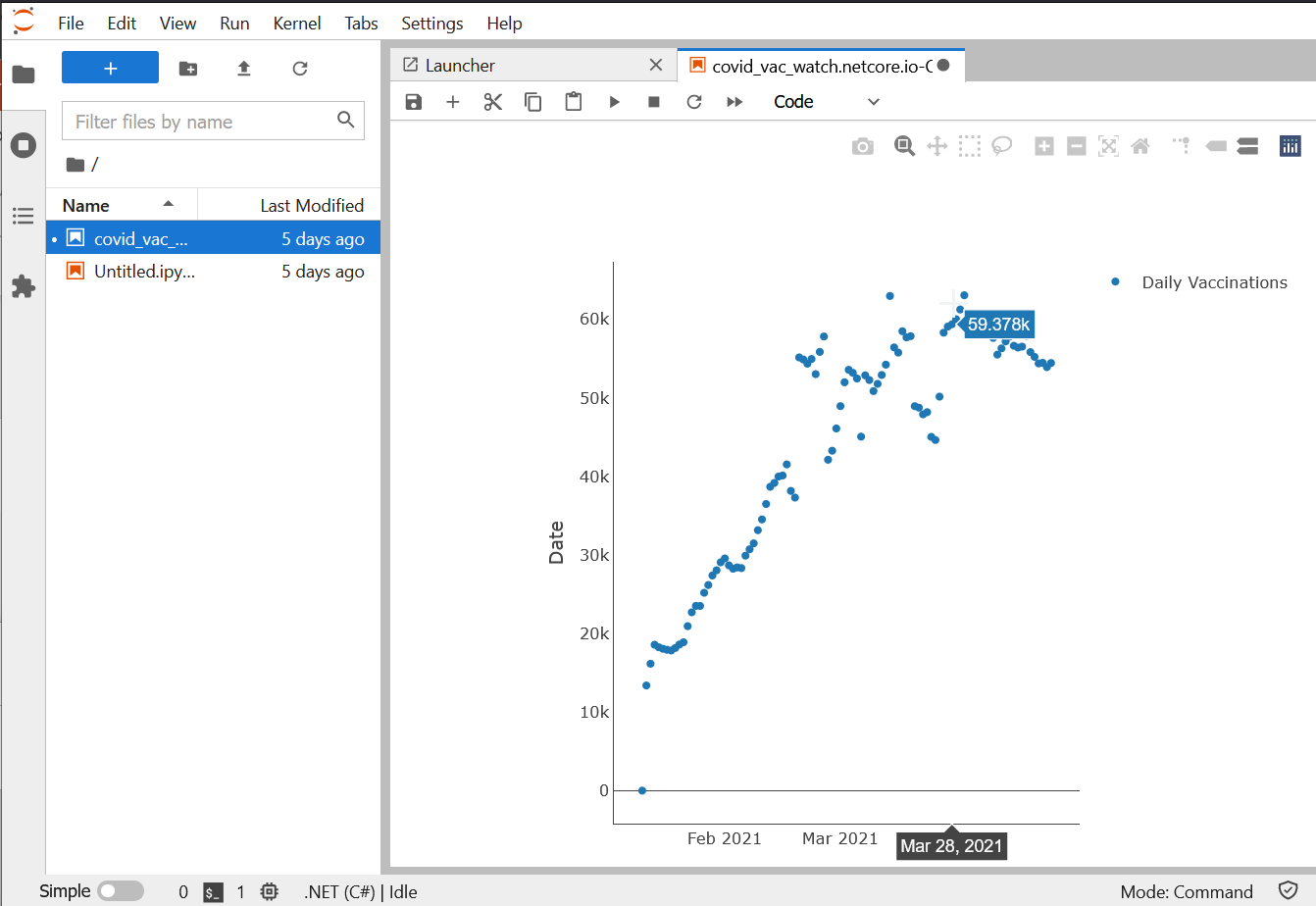
Jupyter Notebooks
Python has solidified itself as a powerhouse in Data Science and Machine Learning thanks to its best-in-class libraries as well as being at the forefront of Interactive Computing with its native support in Jupyter Notebooks - a popular realization of Donald Knuth’s Literate Programming paradigm where executable code is interlaced in a live document with natural language documentation, rich markup and embedded media. It’s become an invaluable medium for data science, scientists and researchers where it’s often used as an advanced REPL environment for data and computation exploration whose resulting knowledge and insights are easily captured and shared.
We’re excited to be able to join the beautiful interactive world of Jupyter Notebooks with both Simple UI and command-line tools for effortlessly generating customized Notebooks around typed ServiceStack APIs for Jupyter’s premier support for Python.
C# and F# Jupyter Notebooks
In addition to Python we’ve also extended support for generating customized pre-populated C# and F# Jupyter Notebooks by leveraging dotnet/interactive Jupyter kernel’s which allows C# and F# .NET Developers to join Jupyter’s interactive live programming paradigm which they can either choose to run locally in the next gen JupyterLab UI or directly within VS Code using .NET Interactive’s VS Code extension.
Notebooks have also become a popular medium for sharing institutional data and computational
knowledge thanks to being able to capture and embed execution output and support for exporting
in multiple popular document formats as used by GitHub with their Auto Preview support for
Notebooks. We also simplify configuring a Notebook GitHub repo to support executing C# and
F# Notebooks in mybinder.org FREE cloud hosting services with our
docker-jupyter mix template.
v5.11
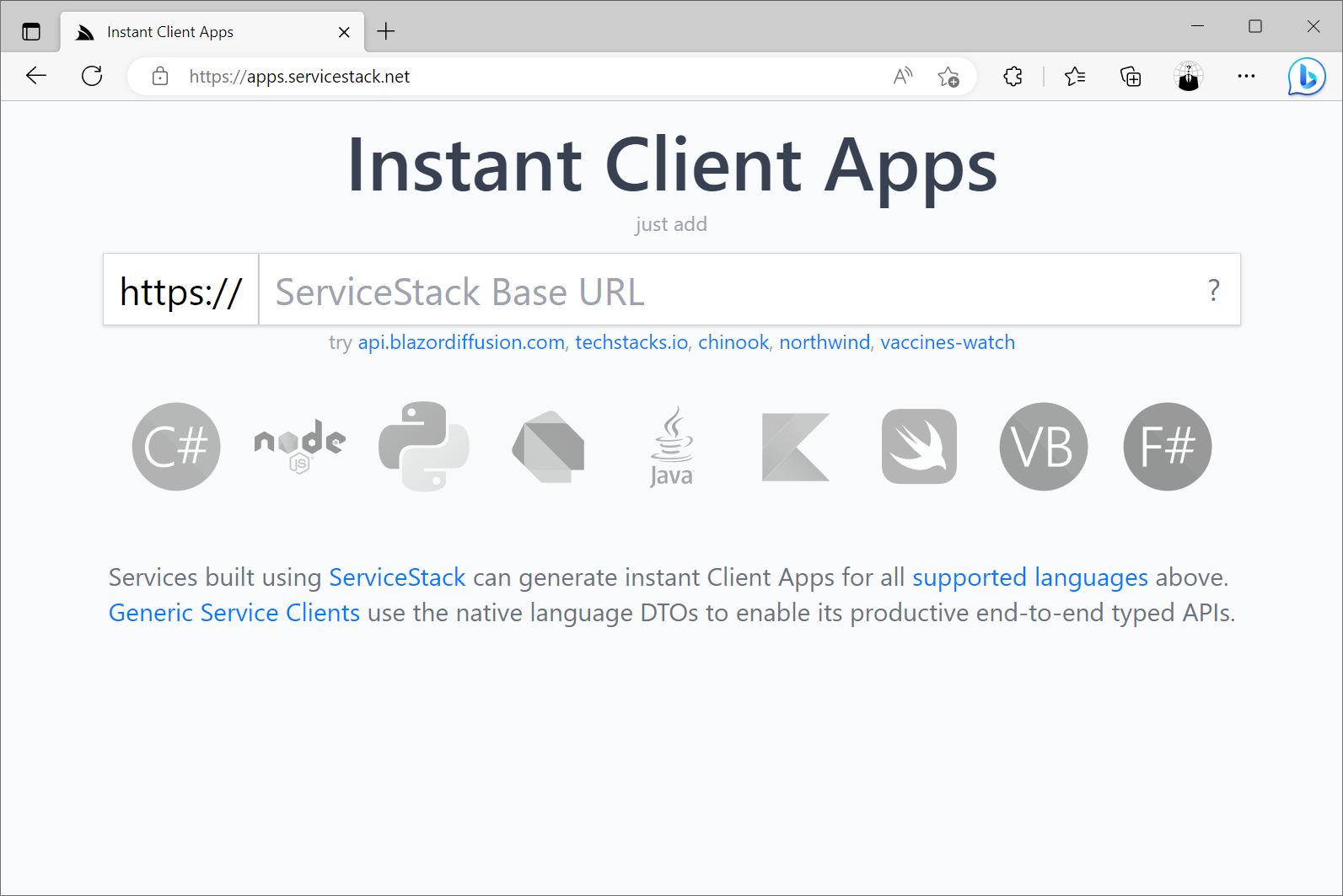
Instant Client Apps
Building upon our native end-to-end typed solutions, we’re excited to announce Instant Client Apps to provide instant utility and value around your ServiceStack Services where your API consumers can use the Auto generated UI to craft API Requests in their preferred programming language:
GitHub Actions Templates
We’ve begun to fully embrace GitHub Actions from this release to help quickly setting up CI environments for new and existing ServiceStack project templates by automating them into building and running tests on each commit before publishing, dockerizing & deploying them on each GitHub Release. The templates leverage mix to work like lego pieces where they can be combined to achieve your preferred automation workflow.
All Service Client Libraries Upgraded
In addition to the Refresh Token support & built-in Inspect utils all ServiceStack’s generic Service Client libraries in all languages have received a number of updates to improve their consistency and overall development UX.
v5.10
Booking System in minutes
To see the rapid development of AutoQuery in action we’ve created a quick demo showing how to create a simple multi-user Booking System from an empty web project, mixed in with the preferred RDBMS & Auth layered functionality, before enabling Validation, AutoQuery, Admin Users & CRUD Event Log plugins - to lay the foundational features before building our App by first defining its Booking data model & its surrounding Query, Create, Update and Soft Delete Typed CRUD APIs with rich validation enforced by declarative Validation attributes and multi-layer authorization rules & access permissions protected using Authorization attributes.
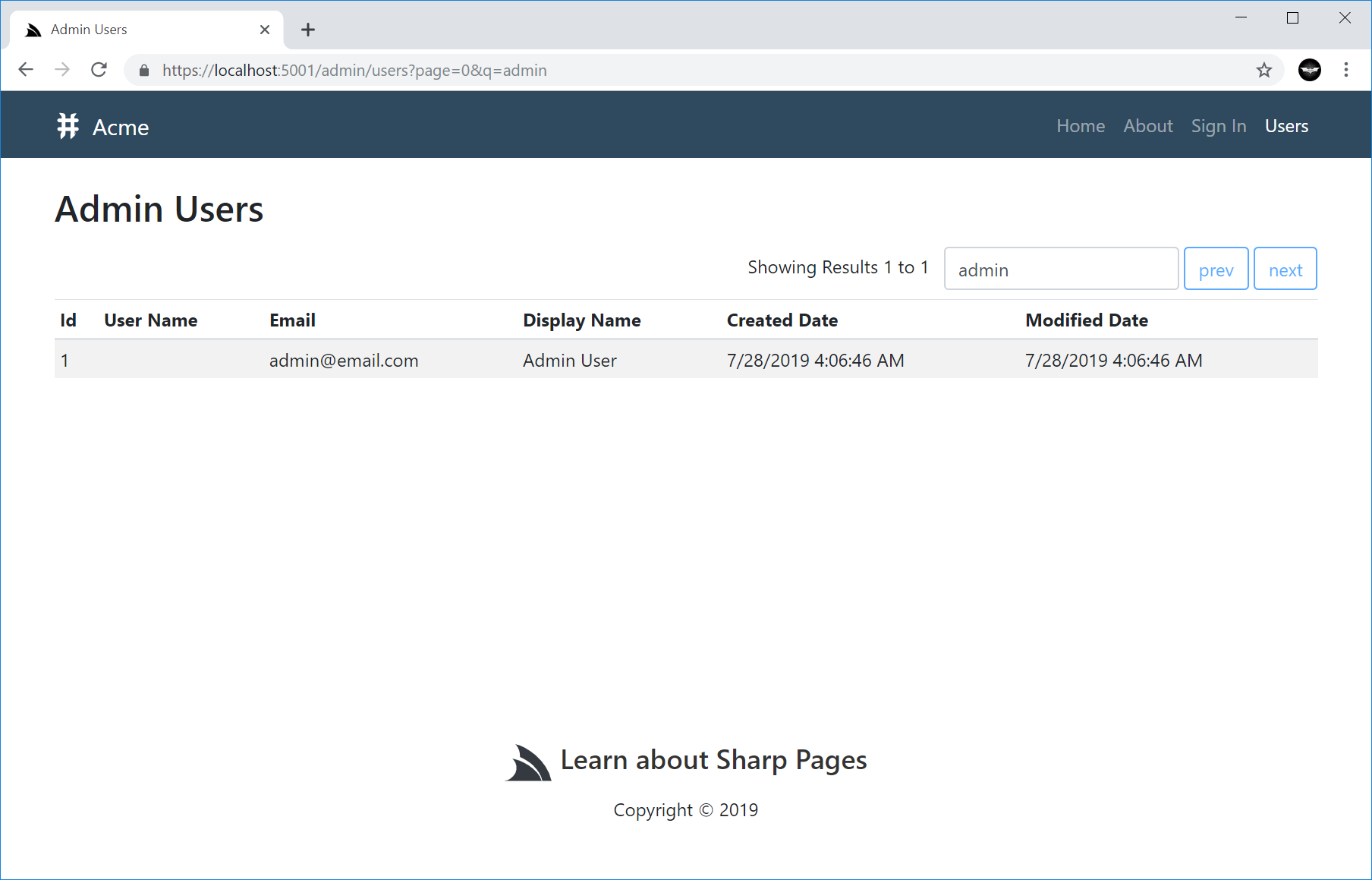
Studio User Admin
We’ve caught a glimpse of the new User Admin Feature in the Bookings CRUD demo who utilizes it to create Employee and Manager users. The AdminUsersFeature provides Admin User Management APIs enabling remote programmatic access to your registered User Auth Repository, featuring:
- Works with existing
IUserAuthRepositorysync or async providers - Utilizes Progressive enhancement, e.g. search functionality utilizes
IQueryUserAuth(if exists) performing a wildcard search over multiple fields, otherwise falls back to exact match onUserNameorEmail - Supports managing Auth Repositories utilizing custom
UserAuthdata models - Flexible UI options for customizing which fields to include in Search Results and Create/Edit UIs
- Rich Metadata aggregating only App-specific Roles & Permissions defined in your App
- User Events allow you to execute custom logic before & after each Created/Updated/Deleted User
Sign In with Apple
As mobile Apps is a target use-case for ServiceStack, this release also includes 1st class integration with Sign In with Apple OAuth provider. To assist with adoption we’ve also developed Sign In with Apple Integration Examples for iOS, Android & Web with working implementations for Flutter iOS/Android & SwiftUI Apps.
v5.9
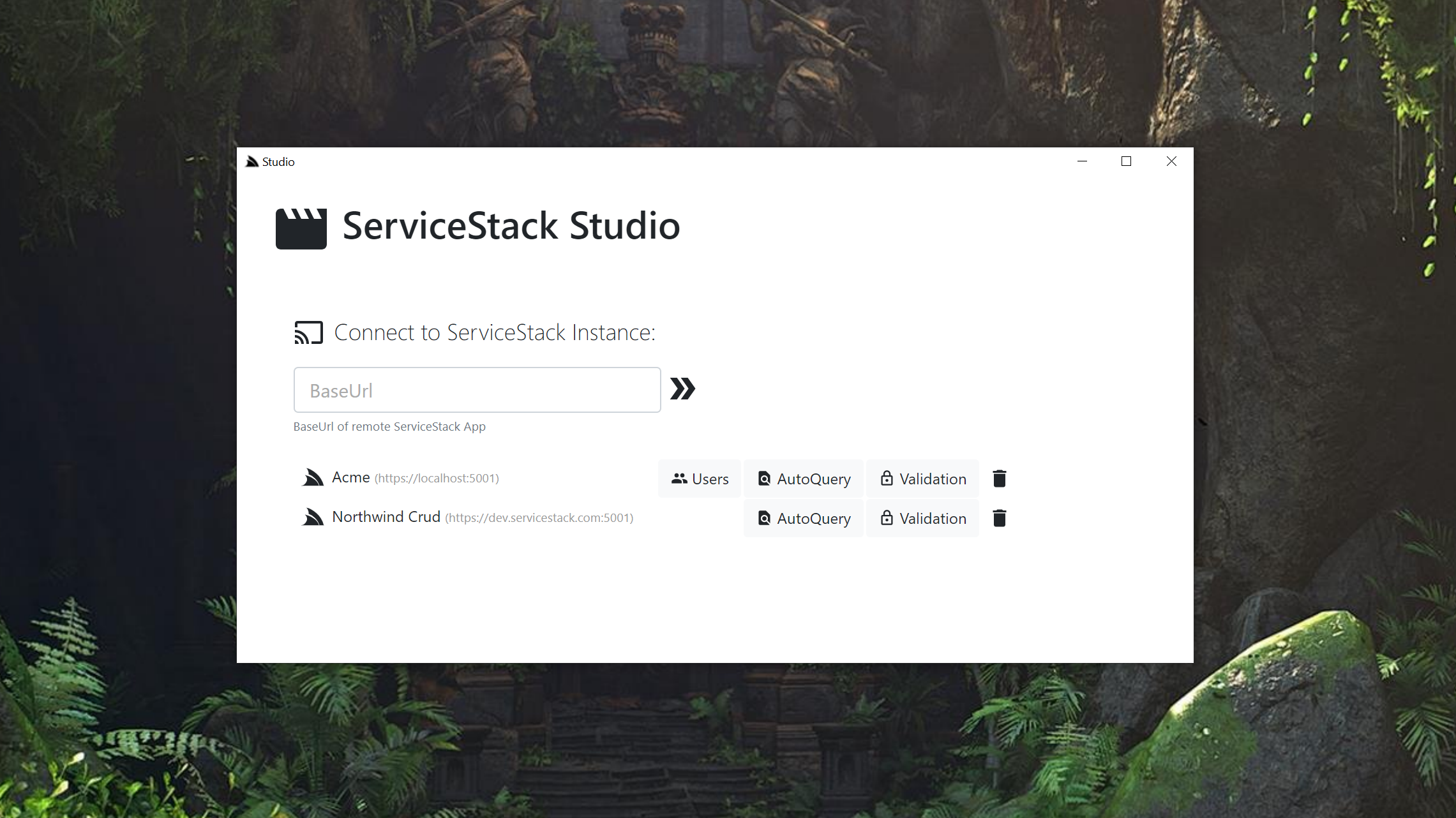
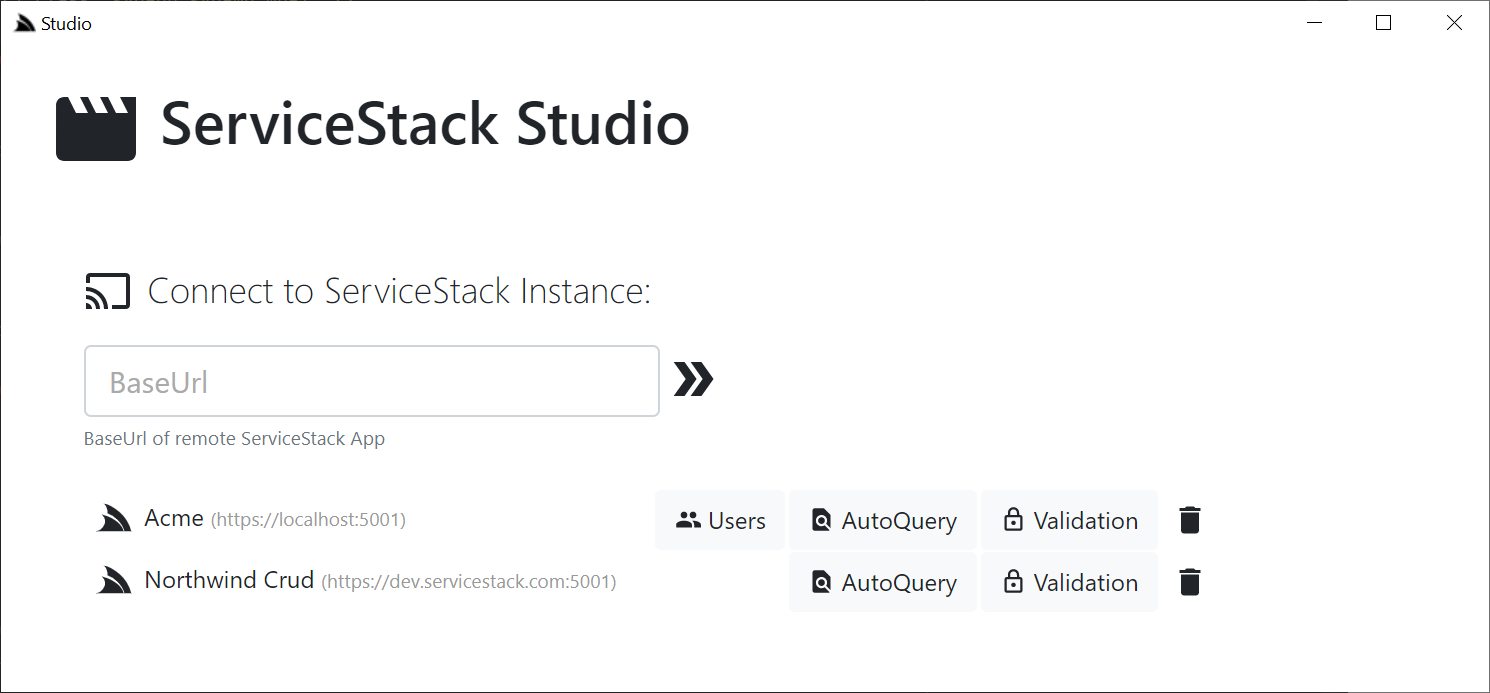
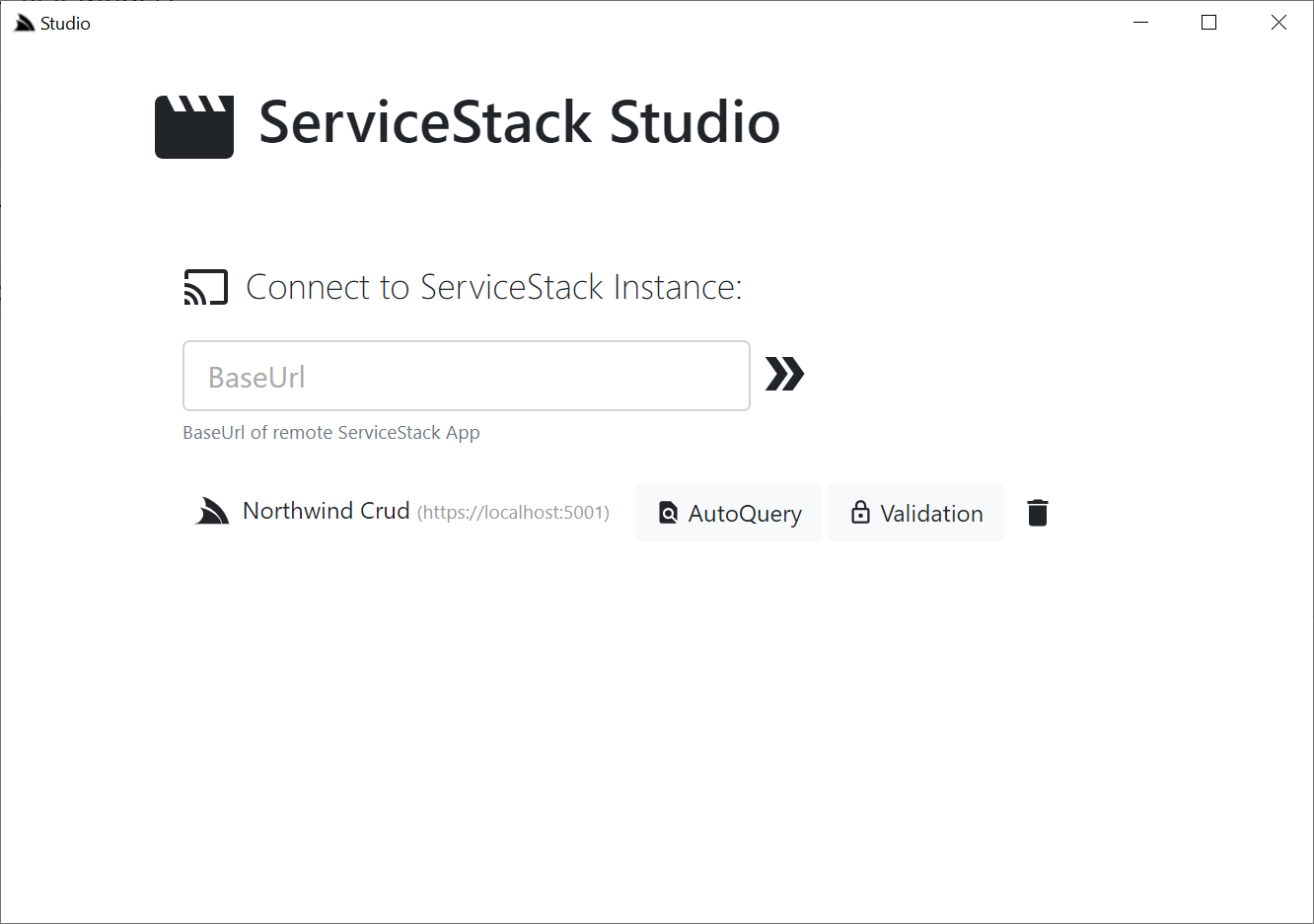
Introducing ServiceStack Studio
Another exciting development in this release is the successor to Admin UI: ServiceStack Studio! - a capability-based UI to manage multiple remote ServiceStack instances from either a Chromium Desktop App or cross-platform .NET Core Web App.
The richer metadata in ServiceStack Services allows Studio to logically group Services around Data Models, enabling its high-level semantic features like its native data-grid like UX over all AutoQuery Services to quickly discover, search, create, update and delete entities based on the available AutoQuery APIs and whether Authenticated Users have access to them.
Instantly Servicify existing Systems!
ServiceStack also reached maximum autonomy for a Services framework where in addition to AutoQuery automatically providing your Services implementations, Studio providing its instant UI, ServiceStack also gained the capability to generate your entire API! Including Typed API contracts, data models, implementations & human-friendly pluralized HTTP API routes over an existing System RDBMS’s tables!
ServiceStack’s AutoGen enables a number of exciting possibilities, predominantly it’s the fastest way to ServiceStack-ify an existing systems RDBMS where it will serve as an invaluable tool for anyone wanting to quickly migrate to ServiceStack and access its functionality ecosystem around ServiceStack Services:
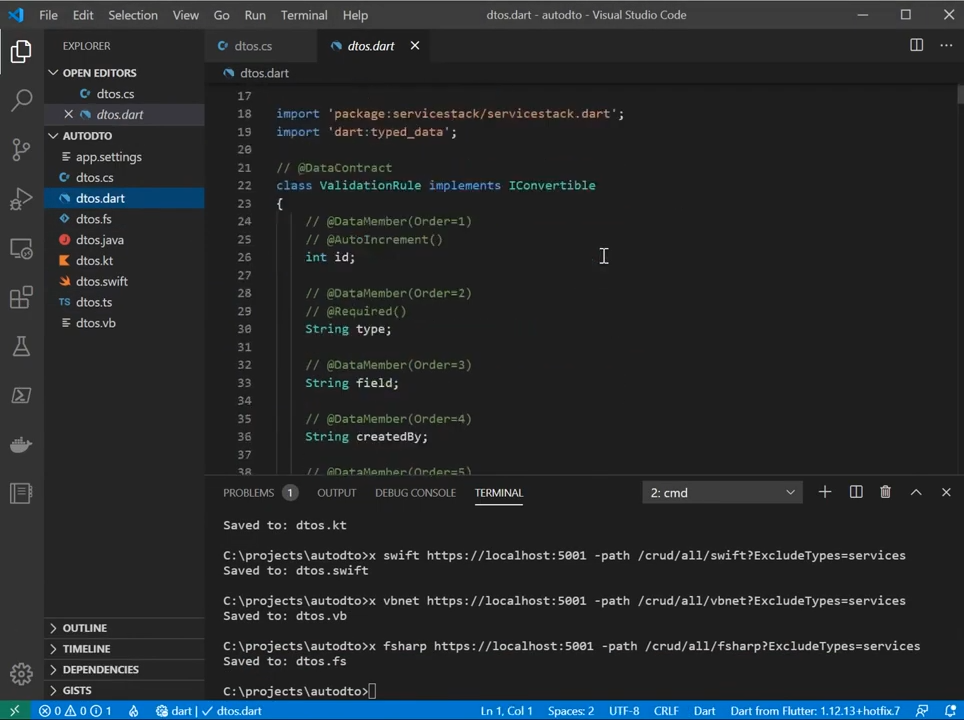
Generate Types for RDBMS Tables
An unintended consequence of AutoGen that’s potentially universally appealing to even non .NET developers is that it’s also a way to instantly generate Types for all RDBMS tables in all of ServiceStack supported client languages, which thanks to being configurable in a Sharp App can be executed from the command-line using the dotnet tools
v5.8
ServiceStack gRPC support
We’re super excited to open the year with the premier feature in this release ServiceStack gRPC, our highly-productive entry into the gRPC universe with a number of value-added additions that makes developing and consuming gRPC Services a joy with USPs that leverages and preserves your existing knowledge and investments and maximizes the utility of your Services offering unprecedented value for your development efforts.
Updated Templates .NET Core 3.1
With the release of .NET Core 3.1 LTS we’ve standardized our Project Templates and tools to .NET Core 3.1 LTS whilst continuing to support existing .NET Core 2.1+ and .NET Framework projects including ASP.NET Core Apps on the .NET Framework.
v5.7
.NET Core 3 Updates
Ordinarily we’d have a longer release cadence in between releases with more features, but with the recent release of .NET Core 3
we’ve cut this release cycle short so we can release a version of ServiceStack compatible with .NET Core 3+. Other than that the major focus
on this release was #Script with many new features we’re excited to share after covering the ServiceStack changes.
New #Script Updates
We’ve seen great reception of Gist Desktop Apps from the last v5.6 release with a nice shoutout from Jon Galloway in the ASP.NET Community August Stand up, a featured blog post from Scott Hanselman as well features in Hacker News and Reddit.
We’ve since further enhanced #Script capabilities in this release making it more functional then ever, broadening its appeal
in its growing list of use-cases.
v5.6
Modular Startup
We want to dramatically simplify and improve the experience for configuring ASP.NET Core Apps and make them truly composable, where we can drop-in files that auto configures itself with both ASP.NET Core and ServiceStack’s AppHost so they can encapsulate an entire feature and provide instant utility without needing to wade through different steps of how they should be manually configured at different places in your Startup configuration class.
Mix'n'Match .NET Core Apps
To complete the picture of making it easy as possible to compose ASP.NET Core Apps we’ve created the mix dotnet tool to easily
install features which can be installed with:
$ dotnet tool install --global mix
The mix tool is designed around applying ASP.NET Core features captured in GitHub gists to your local .NET Core projects.
Then choosing which features you want to add to your project with mix <name>, e.g:
$ mix redis
Single Page App Component Libraries
To lay the foundation for richer and more tightly integrated UI controls, we’ve created UI and common component libraries for the 3 most popular JS frameworks:
All new Single Page App Project Templates have been pre-configured to use these libraries which will make it a lot easier to deliver new UI components and updates to existing SPA Apps with just an npm upgrade.
v5.5
ServiceStack turns 10 🥳
Before we get into unpacking this release we’re happy to announce that we’ve now eclipsed 10 years since our first commit!
I’d like to take this milestone to thank our thousands of Customers we’ve had the pleasure to serve and see our Software used which has amassed more than 27,000,000+ total downloads on NuGet and to see the uptick in adoption of some of our unique features like Add ServiceStack Reference which has been used more than 88,000 times to generate native Typed DTOs amongst its 8 supported languages.
Templates upgrades to #Script
As we continue enhancing ServiceStack’s scripting support with exciting new features, it no longer made sense to call our dynamic scripting language
“Templates” which is just one of the many use-cases #Script enables.
#Script is typical of a popular dynamic template language you’d find in other platforms, using the ubiquitously familiar mix of
JavaScript Expressions which for increased wrist-friendly readability can be easily composed
together using the Unix | operator as embraced by Vue.js filters and
Angular’s Template Expressions
whist the Script Statement Blocks adopt the universally adopted Handlebars-like syntax that’s ideal for
rendering dynamic pages.
v5.4
.NET Core Windows Desktop Apps!
Our new app build tool is packed with features for “Chromitizing” any
.NET Core Web App into a .NET Core Windows Desktop App that’s as easy as installing the app tool:
$ dotnet tool install -g app
and using it to run your .NET Core Web App’s .dll, e.g:
$ app MyApp.dll
Where it will run your .NET Core App and host it inside an Chromium Embedded Framework (CEF) browser.
This provides instant utility for being able to deploy .NET Core Apps end users can run locally using Chrome’s leading and consistent rendering engine within a Windows Desktop Application.
v5.2
Spanified ServiceStack
Major rework was performed across the ServiceStack.Text and ServiceStack.Common foundational libraries to replace its internal usage of StringSegment
with .NET’s new high-performance
Span and Memory Types primitives
which are now used for all JSON/JSV deserialization and many other String utilities.
The new Span<T> and ReadOnlyMemory<char> Types is the successor to StringSegment which are both allocation-free, but Span also enjoys additional runtime support as a JIT intrinsic for improved performance.
This change was primarily an internal refactor so there shouldn’t be any user visible differences except for the addition of the System.Memory dependency which contains the new Memory types. As a general rule we’re averse to adopting new dependencies but the added performance of these new primitives makes it a required dependency for maintaining high-performance libraries.
v5.1
Dart and Flutter!
We’re super excited to announce first-class support for Dart and Flutter! - Google’s premier new mobile UI framework for crafting high-quality native interfaces for iOS and Android from a single code-base in record time with a Reactive development model simplifying the effort for building Complex UIs in similar vein to development models pioneered in popular JavaScript frameworks like React, React Native, Vue and Angular. It’s offers a beautiful blend of rapid development cycles with its built-in Hot Reloading giving you instant iterative feedback of changes to your Mobile App in milliseconds, whilst still offering high-performance native experiences at runtime where Dart code is AOT compiled into native ARM in iOS and Android.
v5.0
Future Versioning Scheme
Historically ServiceStack releases are focused around “Major release schedules” published along with detailed Release Notes describing new features and changes added in each release. All packages are published together in “lockstep” with the same version number so the effort to upgrade ServiceStack projects can be done all at same time, with low frequency.
Whilst we want to minimize the effort for Customers to upgrade we also want to make any fixes or enhancements to the previous release available sooner as there are often fixes reported and resolved immediately after each release and made available in our pre-release packages on MyGet that most Customers wont get until the next major Release on NuGet.
ServiceStack Mobile and Desktop Apps
The HelloMobile project has been rewritten to use the latest v5 .NET Standard 2.0 and .NET Framework clients and contains multiple versions of the same App demonstrating a number of different calling conventions, service integrations and reuse possibilities for each of the following platforms:
- WPF
- UWP
- Xamarin.Android
- Xamarin.iOS
- Xamarin.OSX
- Xamarin.Forms
- iOS
- Android
- UWP